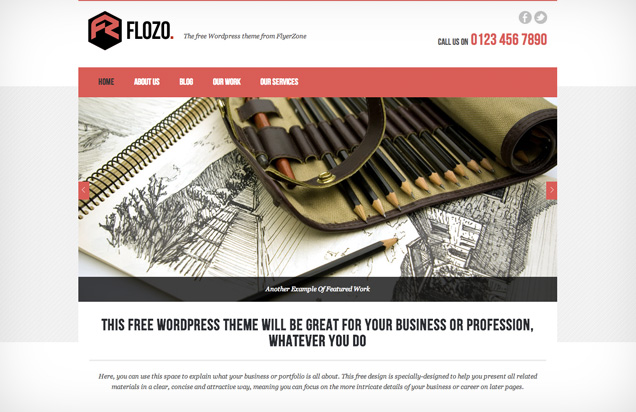
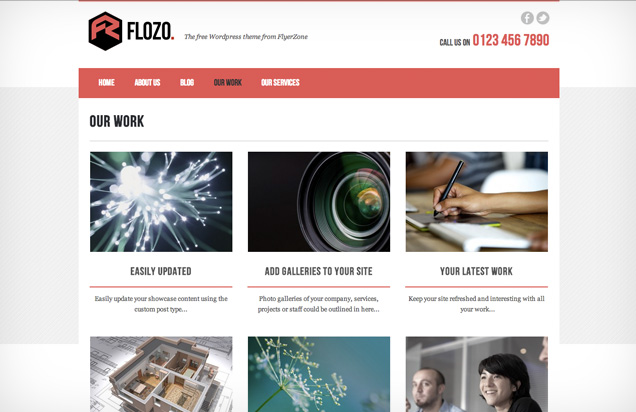
Download the FREE FloZo WordPress theme!
Budding entrepreneurs and long-established organisations can now take advantage of FloZo, an easy to use, free WordPress template from Flyerzone.
This theme integrates photo and video for an enhanced user experience, and it easy to navigate using intuitive linking to incorporate blog space, image galleries and even Facebook and Twitter links.